在appnode 的网站管理中使用composer安装 Laravel 环境.
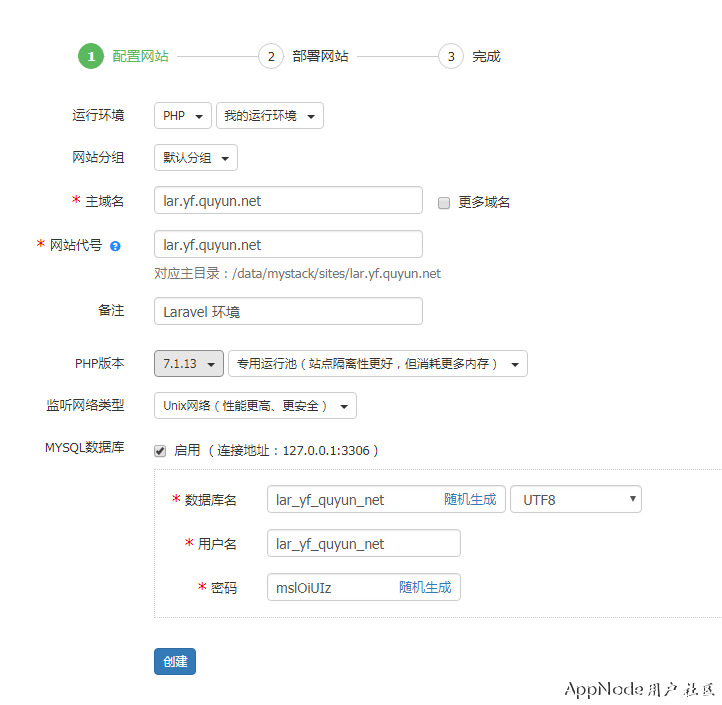
1 新建php站点, 并且安装composer
这里使用了php7.1.13版本

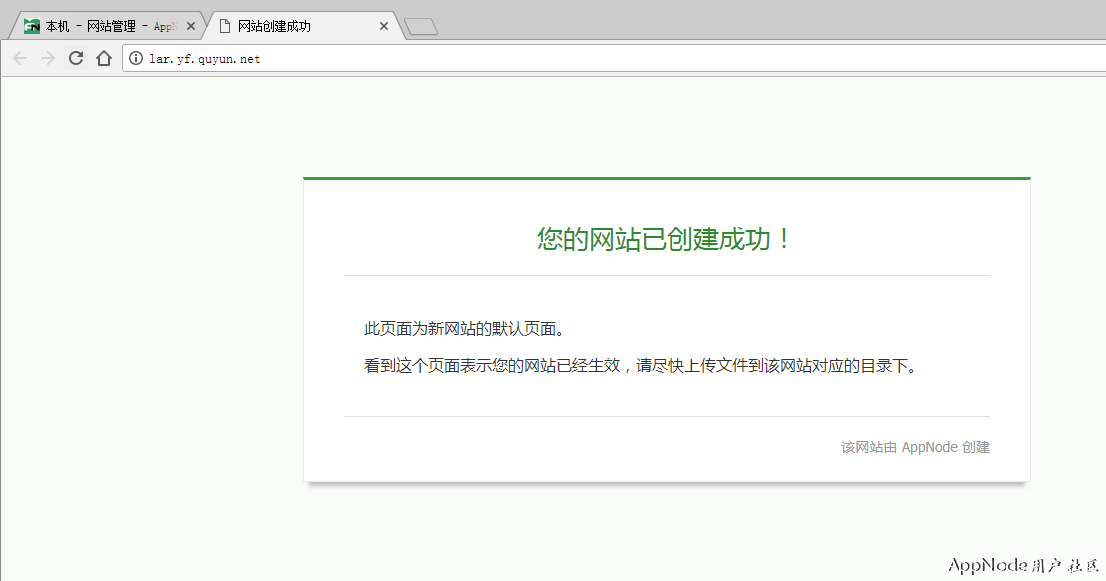
按提示点击创建后部署重载后, 可是测试访问站点是否正常.
新创建的站点是appnode默认的站点页面.

2 初始化composer环境
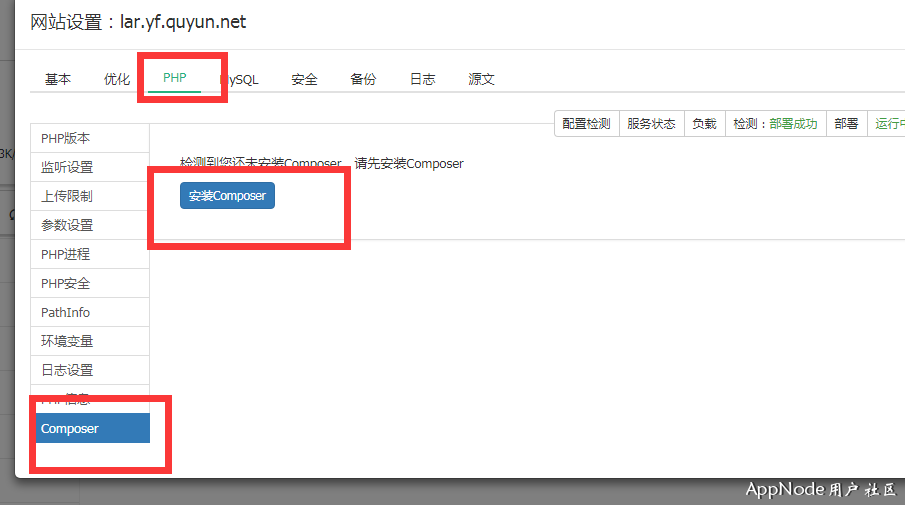
点击站点配置,检查 php中的composer是否安装,
如果未安装, 那么就点击安装.

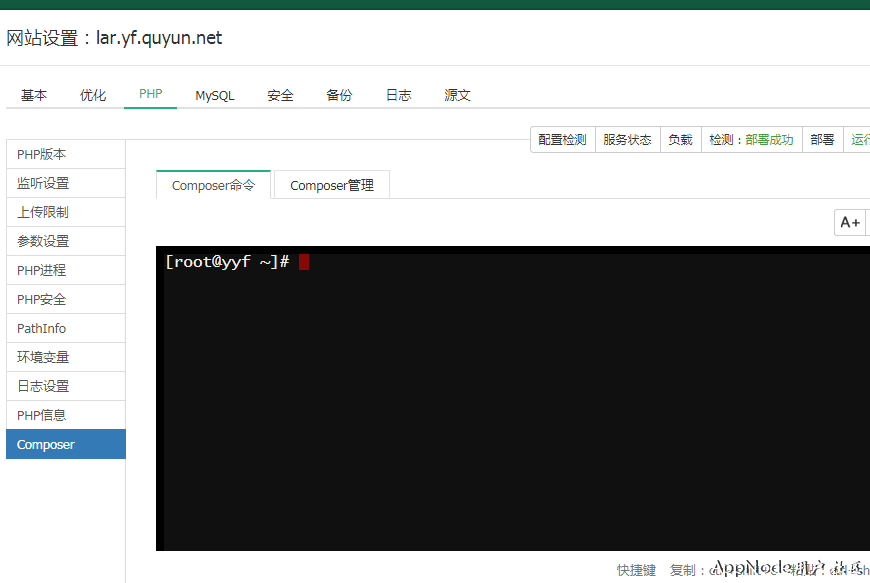
已经安装的composer, 那么打开是一个终端的样式.

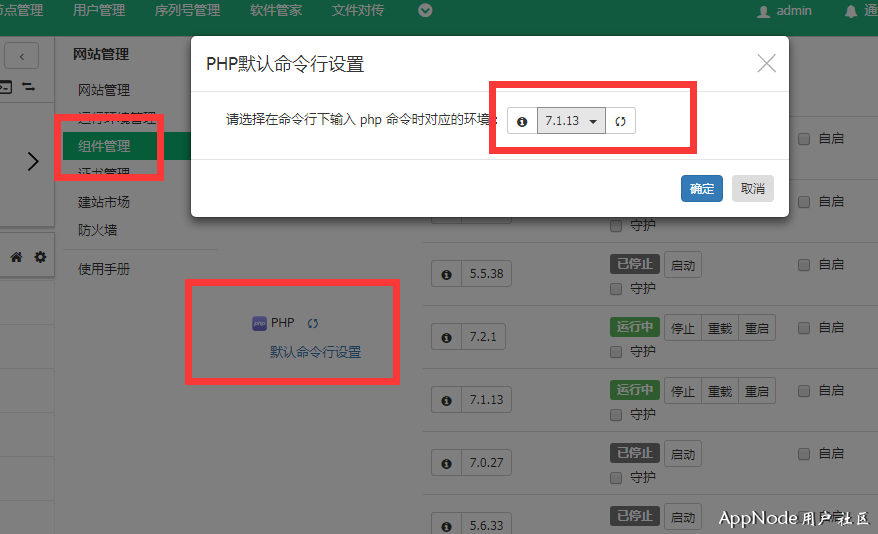
为了方便, 我们可以把使用的php版本设置成默认命令行, 这样在任何的终端下都可以通过php命令来访问当前版本的php

3 通过composer安装
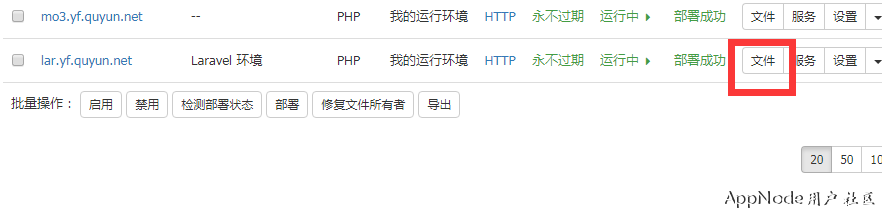
在站点列表中点击文件,就可以打开站点对应的目录

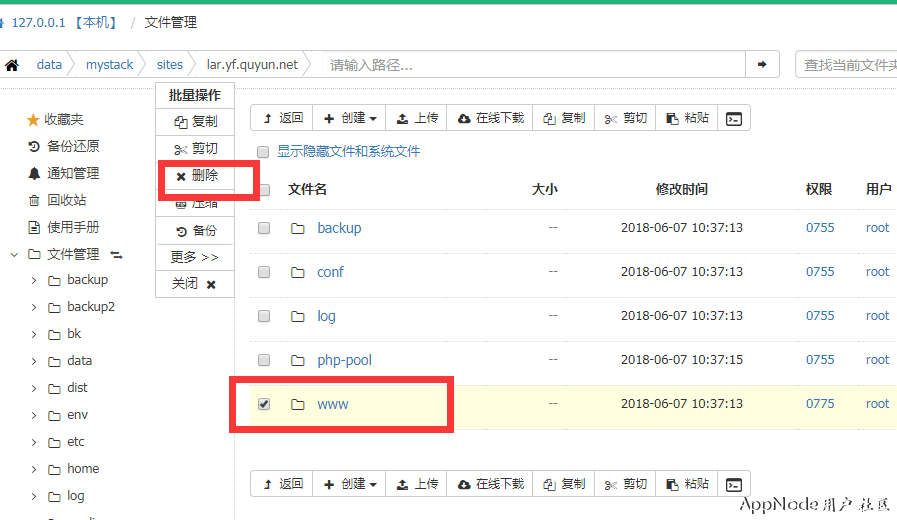
在文件管理器中, 我们删除自动初始化的www目录,

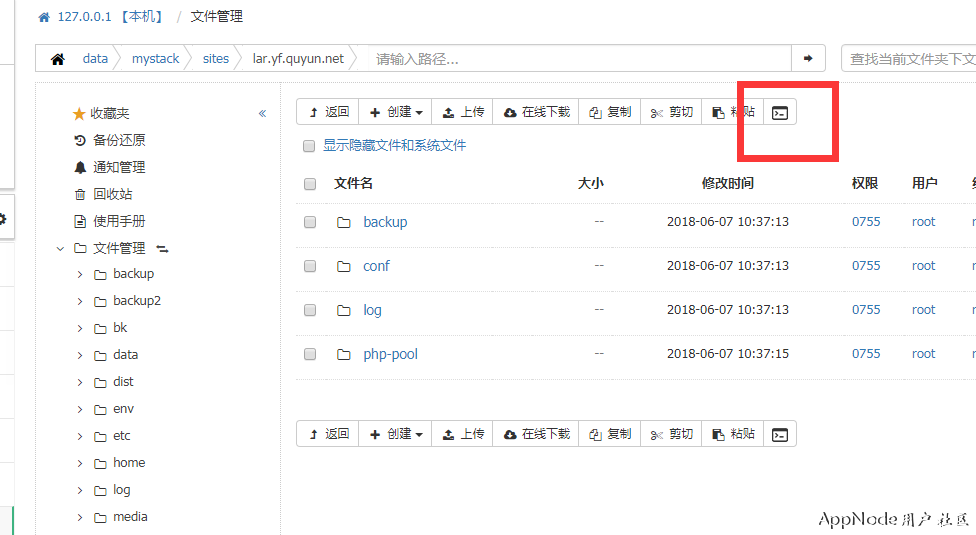
开的终端, 安装laravel

输入命令
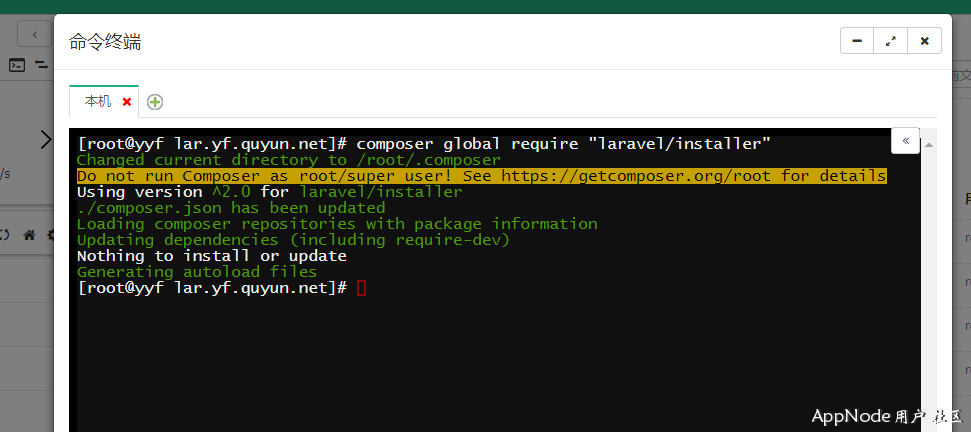
composer global require "laravel/installer"
安装完成如下图, (我这里已经安装了, 所以直接就是nothing to install)

为了让任意路径都可以调用命令
[backcolor=rgb(249, 242, 244)]laravel[/backcolor]
我们需要把安装路径加入到环境变量
echo 'export PATH=$PATH:$HOME/.composer/vendor/bin' >> ~/.bashrc && source ~/.bashrc
执行命令 , 安装
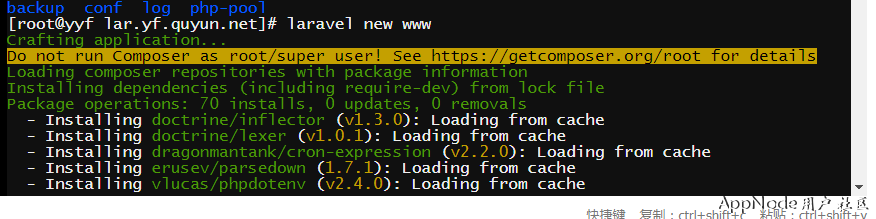
laravel new www

安装框架完成后, 进入www目录执行composer install命令
composer install
这个命令要执行比较久.所以耐心等待
4 初始化站点配置,
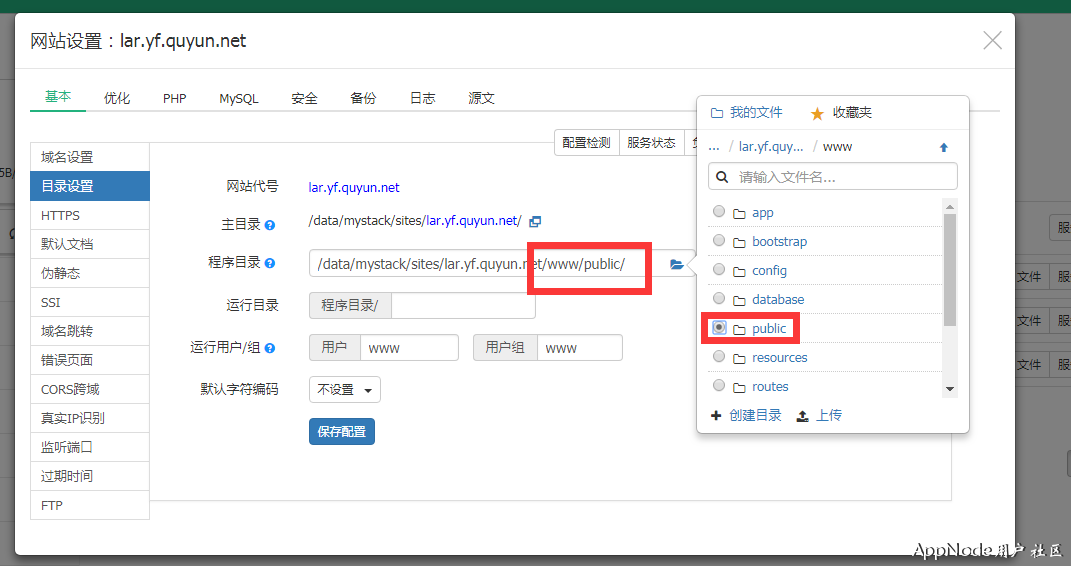
4.1设置站点运行目录为public

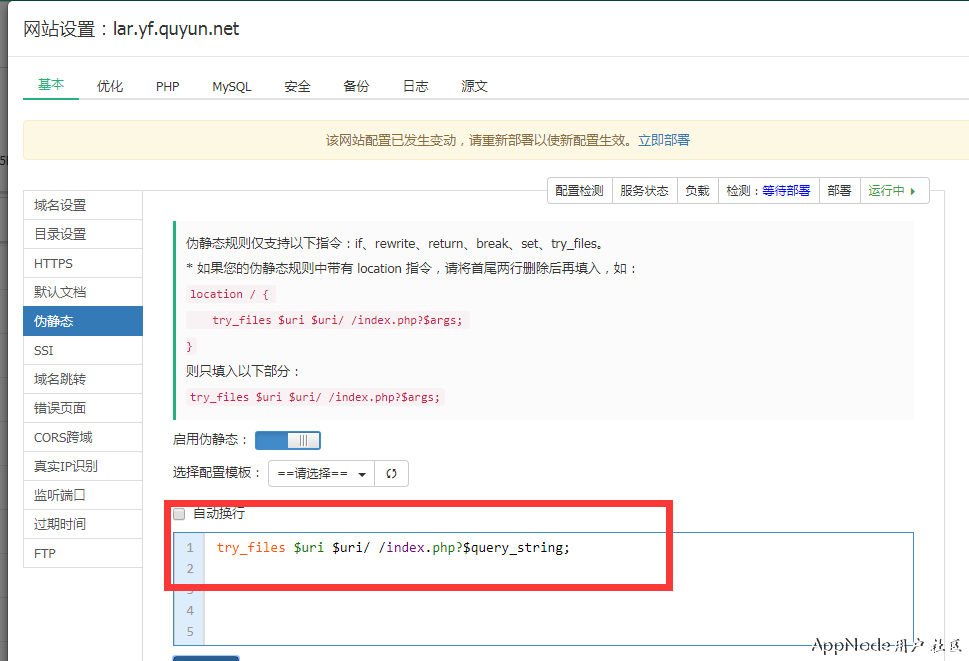
4.2 设置伪静态规则
try_files $uri $uri/ /index.php?$query_string;

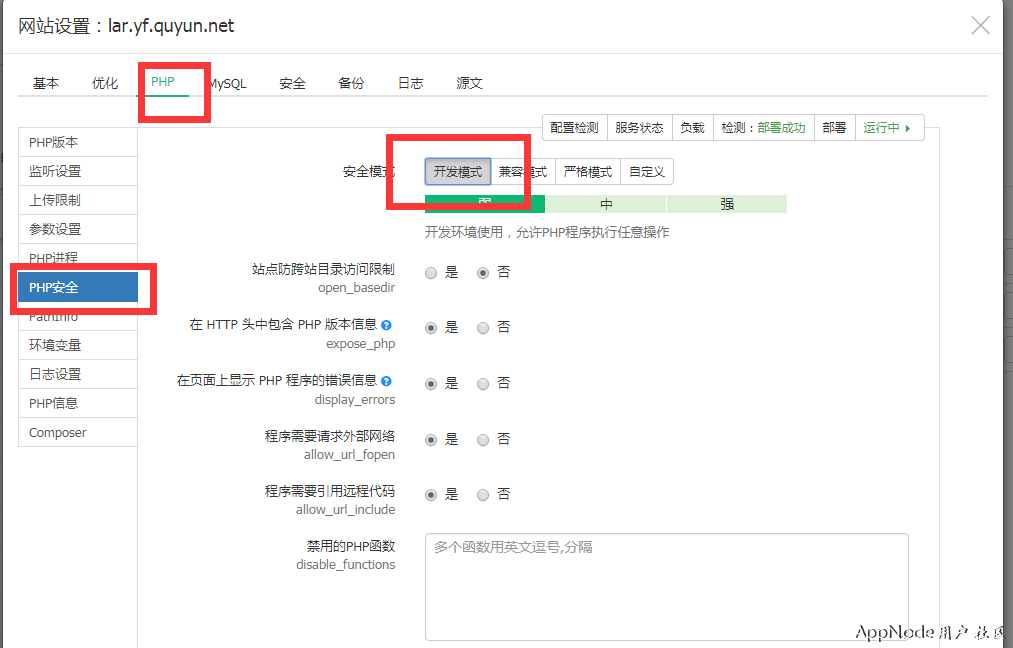
4.3 修改php安全模式为开发模式

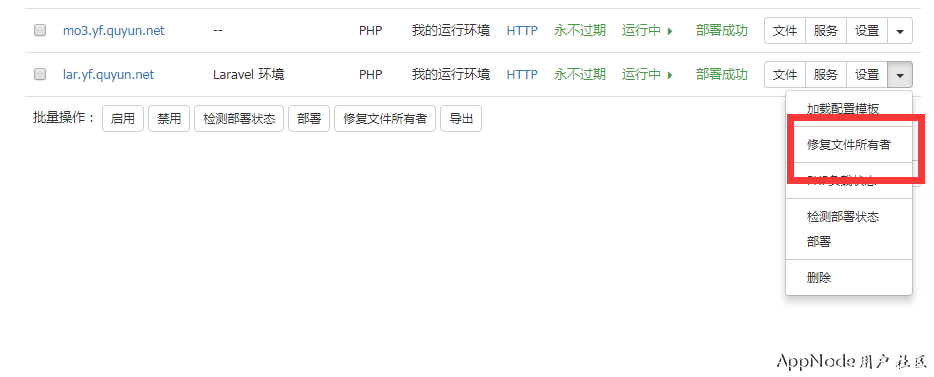
4.4 由于composer 生成的文件是root用户, 所以需要修复文件所有者

保存部署重载.
4.5
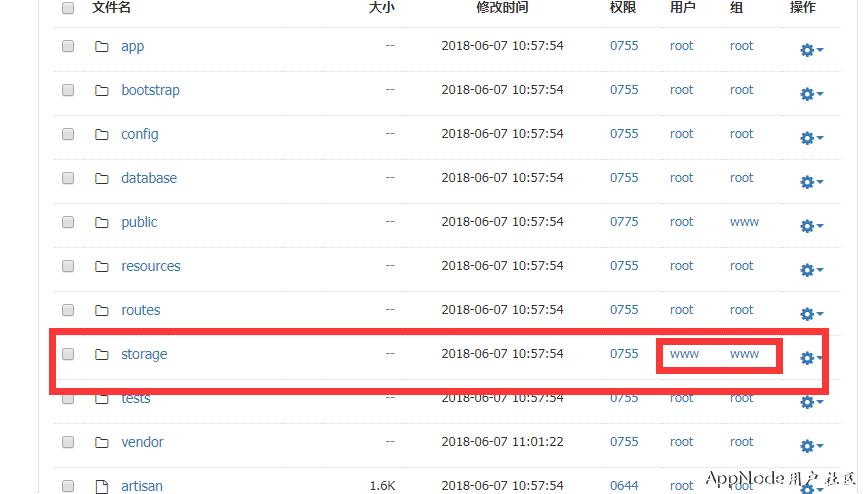
安装完Laravel后,需要配置一些权限。storage
和bootstrap/cache
目录应该是可写的
我们可以直接在文件管理器中将所有者改成www 两个目录都是.

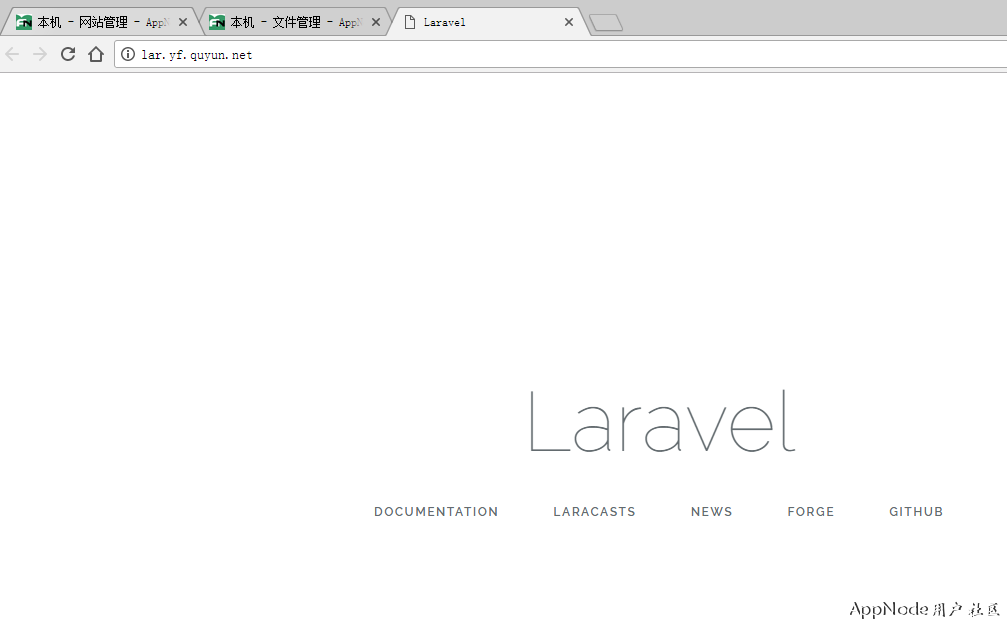
5 刷新页面, 就ok了

可以通过官方文档获得更多帮助
https://laravel.com/docs/5.6#server-requirements