什么是 CC 攻击?
CC(Challenge Collapsar)攻击者会利用一个或多个 IP (通过代理服务器或肉鸡)向您的网站频繁发起请求,直到服务器资源耗尽,甚至宕机崩溃。
AppNode 中 CC 攻击防护的原理是什么?
在网站管理中开启 CC 防护后,系统会检测并标识发起请求的客户端是否为真实的请求,如果判定为攻击请求,将返回 503 错误。
防护原理
在收到 HTTP 请求时,CC 防护模块会拦截请求,并返回验证串,让客户端保存在 Cookie 中。
如果客户端是真实浏览器,就会在 Cookie 中保存这串验证串。
在下次请求网站时,浏览器会自动将 Cookie 中的验证串通过 HTTP 请求头部发送给网站,CC 防护模块检查验证串是否合法,合法则通行,不合法则重新拦截请求,要求重新保存验证串。
如果客户端请求网站时,一直未能提供验证串,则将被列入受限名单。
AppNode 的 CC 攻击防护模式
在网站管理中,CC攻击防护分为两种模式:简单模式、加强模式。
他们的差别是主要在于写入验证串到 Cookie 的方式不同。
简单模式
通过 HTTP 响应头将验证串写入 Cookie,能拦截简单的 CC 攻击。
简单模式所针对的攻击端,通常都没有解析和记录 HTTP 头部 Cookie 的能力,比如:
1. 使用 curl 命令或压力测试程序不断请求网站
2. 低级的攻击软件,利用网络代理不断请求网站
加强模式
通过 Javascript 将验证串写入 Cookie,能拦截大部分 CC 攻击。
加强模式在简单模式的基础上,增加了对客户端 Javascript 执行能力的检测。
加强模式所针对的攻击端,通常都没有执行 Javascript 的能力,比如:
1. 加强版的攻击软件,利用网络代理不断请求网站,能识别和记录 HTTP Cookie,可绕过简单模式的CC防护
如何开启 CC 防护?
进入网站管理 - 网站设置 - 安全 - CC攻击防护,启用“开启 CC 攻击防护”:

上图中各设置项的含义:
1. 攻击频次限制:将 86400 秒内攻击次数超过 3 次的 IP 加入受限名单
每个 IP 在 86400 秒(即一天)内最多允许生成 3 个验证串,也就是说,如果来自于这个 IP 的客户端总是验证失败,超过 3 次时将进入受限名单。
2. 重新验证设置:认定为非攻击的请求,3600 秒后重新验证是否攻击请求
验证串写入 Cookie 后,可在未来的 3600 秒(即一小时)使用这个验证串访问网站,超时后需要使用的新的验证串重新验证。
3. 受限名单有效期:3600 秒
受限的 IP 在 3600 秒(即一小时)内访问该网站,将返回访问受限 503 错误,一小时后会重新验证是否攻击。
4. 肉鸡攻击防护:在 60 秒内请求次数超过 100 次的 IP 加入黑名单
如果 IP 在 60 秒内,累计请求超过 100 次(无论是正常请求还是攻击请求),将被列入 IP 黑名单。此后该 IP 访问网站将返回访问禁止 403 错误。
5. 黑名单有效期:3600 秒
黑名单中的 IP 在 3600 秒(即一小时)内访问该网站,将返回访问禁止 403 错误,一小时后会移出黑名单。
合理设置白名单
大多数情况下,CC 攻击防护并不需要对所有请求都启用,AppNode 提供了四种常用的白名单,足以满足大部分场景的使用:

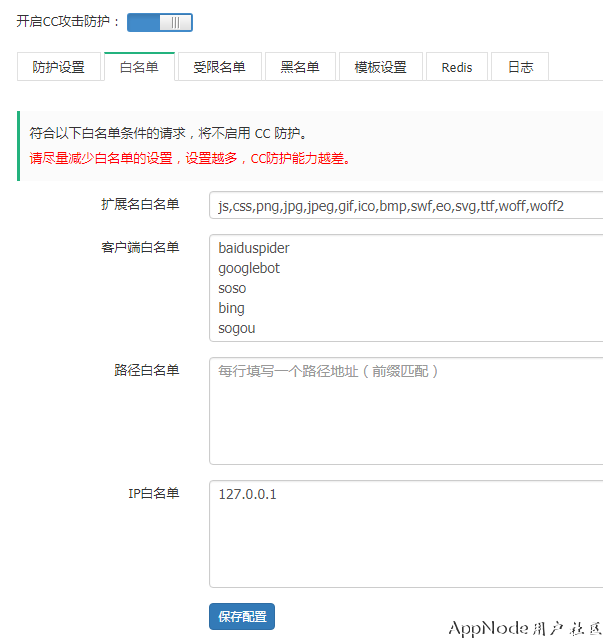
上图中各设置项的含义如下:
1. 扩展名白名单
对于指定扩展名的 HTTP 请求,不启用 CC 攻击防护检测。
比如请求了一个页面,这个页面中有大量图片,那么其实只需要对页面本身进行 CC 攻击防护验证,其它静态资源均可忽略。
2. 客户端白名单
对于指定 HTTP 头中的 User-Agent 关键词的 HTTP 请求,不启用 CC 攻击防护检测。
比如网站需要搜索引擎收录,但是搜索引擎爬虫收录时无法执行 CC 验证 Javascript 代码,这就需要将这些搜索引擎爬虫的关键词列在白名单中。
3. 路径白名单
对于指定 URL 路径的请求,不启用 CC 攻击防护检测。
比如网站提供了 API 接口,将需要将该 API 接口的请求路径加入白名单中,如:/api.php。
4. IP 白名单
对于指定 IP 的请求,不启用 CC 攻击防护检测。
Quote请注意:
1. CC 攻击防护功能只能减轻由 CC 攻击带来的危害,当 CC 攻击请求量远远超过您的服务器配置时,仍可能因为资源消耗完导致网站无法访问。
2. 请尽量减少白名单的设置,设置越多,CC防护能力越差。
如何自定义模板?
在模板设置中,允许您自定义验证页面、访问受限页面以及禁止访问页面的模板:

访问受限页面和禁止访问页面模板将为简单,这里不再做讲解。
加强模式验证页面模板如下(仅在加强模式下有效):
<html>
<head>
<!--{appnode-anti-cc-script}-->
<script>window.location.reload();</script>
</head>
</html>
如果使用这个模板,当进入验证页面时,实际上看不到任何内容,就马上验证完成并刷新页面了。
其中
<!--{appnode-anti-cc-script}--> 是 CC 防护验证代码,请勿删除!
如果希望在验证页面上加点内容,比如加个延时再验证,或者让用户点击按钮后再验证,可以使用以下这个验证页面模板支持的特殊标签:
<!--{appnode-anti-cc-script-function:函数名}-->
示例一:延时后再刷新页面
<html>
<head>
<!--{appnode-anti-cc-script}-->
<!--{appnode-anti-cc-script-function:go}-->
<script>setTimeout(go, 3000);</script>
</head>
<body>
正在检测攻击,请等待 3 秒...
</body>
</html>
示例二:点击按钮后再验证
<html>
<head>
<!--{appnode-anti-cc-script}-->
<!--{appnode-anti-cc-script-function:go}-->
</head>
<body>
正在检测攻击...
<button onclick="go();">点击后继续</button>
</body>
</html>